Скачать с ютуб What 16 Parameters do in Matrix3d() CSS Function в хорошем качестве
Sir
Chogyal
sir chogyal
matrix3d() css function
matrix3d
matrix3d css
css lesson
transform property
matrix3d transform
16 parameters of matrix3d() css function
16 values of matrix3d
what do 16 parameters do in matrix3d
learn matrix3d css in detail
matrix in css
css function
matrix3d css matrix in css css function
css matrix animation
css matrix
Из-за периодической блокировки нашего сайта РКН сервисами, просим воспользоваться резервным адресом:
Загрузить через dTub.ru Загрузить через ClipSaver.ruСкачать бесплатно What 16 Parameters do in Matrix3d() CSS Function в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно What 16 Parameters do in Matrix3d() CSS Function или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон What 16 Parameters do in Matrix3d() CSS Function в формате MP3:
Роботам не доступно скачивание файлов. Если вы считаете что это ошибочное сообщение - попробуйте зайти на сайт через браузер google chrome или mozilla firefox. Если сообщение не исчезает - напишите о проблеме в обратную связь. Спасибо.
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
What 16 Parameters do in Matrix3d() CSS Function
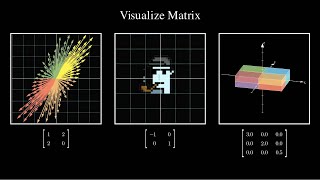
The matrix3d() CSS function of the transform property defines a 3D transformation as a 4 x 4 homogeneous matrix. It contains 16 parameters like scaleX, scaleY, scaleZ, shearZX, perspectiveX, translateX, and so on. The details are discussed in this video. The matrix3d() function can be used to perform complex transformations such as 3D rotations, translations, skewing, scaling, etc. Matrix3D CSS: https://ramlmn.github.io/visualizing-... ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ Join this channel to get access to perks: / @sirchogyal ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ ❀ Support me on Patreon: / sirchogyal ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ ❀ Join me on Telegram: https://telegram.im/@code8home ❀ Merch: https://my-store-6057984.creator-spri... ❀ Visit my blog at http://c815.blogspot.com ▶️ Subscribe to this channel for more videos.







![Вопрос из собеседования в Google, на который никто не может ответить [Veritasium]](https://i.ytimg.com/vi/0B9qgwQv5_U/mqdefault.jpg)

