Скачать с ютуб How to Connect an HTML Form to Airtable Using JavaScript (No Backend Needed) в хорошем качестве
Из-за периодической блокировки нашего сайта РКН сервисами, просим воспользоваться резервным адресом:
Загрузить через dTub.ru Загрузить через ClipSaver.ruСкачать бесплатно How to Connect an HTML Form to Airtable Using JavaScript (No Backend Needed) в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно How to Connect an HTML Form to Airtable Using JavaScript (No Backend Needed) или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон How to Connect an HTML Form to Airtable Using JavaScript (No Backend Needed) в формате MP3:
Роботам не доступно скачивание файлов. Если вы считаете что это ошибочное сообщение - попробуйте зайти на сайт через браузер google chrome или mozilla firefox. Если сообщение не исчезает - напишите о проблеме в обратную связь. Спасибо.
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
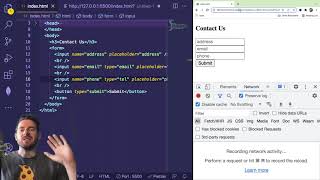
How to Connect an HTML Form to Airtable Using JavaScript (No Backend Needed)
Want to connect your HTML website form directly to Airtable without building a backend? In this step-by-step tutorial, I’ll show you how to send form submissions from an HTML, CSS, and JavaScript website straight to your Airtable base using the Airtable API. This is perfect for developers, freelancers, or startup founders who need a simple and powerful way to collect and manage form data without setting up a server. What you'll learn: How to create an Airtable base for form submissions How to build a simple HTML form How to send form data using JavaScript and the Airtable API Tips to protect your Airtable API key For more tutorials, dev tips, and software help, visit: https://codemeetsbagel.com If you have any questions or run into issues, drop them in the comments and I’ll help you out. Like and subscribe for more developer content.